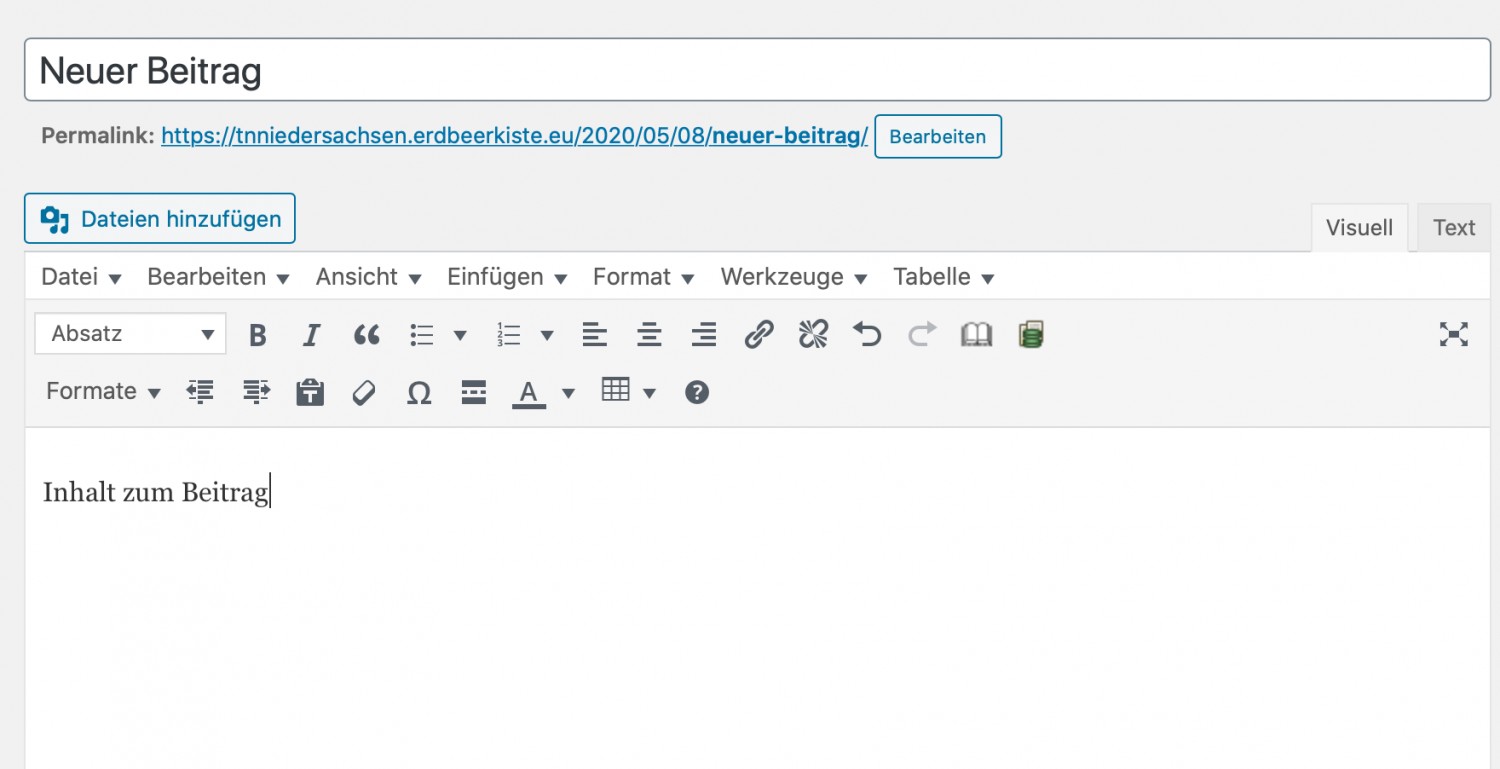
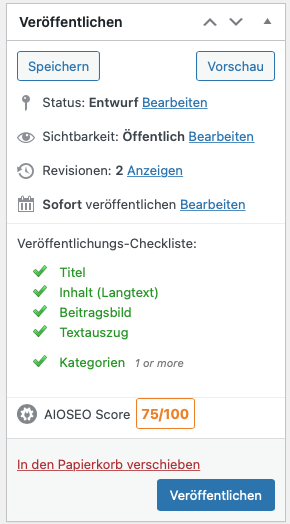
Um das Tourismusnetzwerk zusätzlich für Suchmaschinen zu optimieren, wurde das SEO-Plug-in AIOSEO installiert.
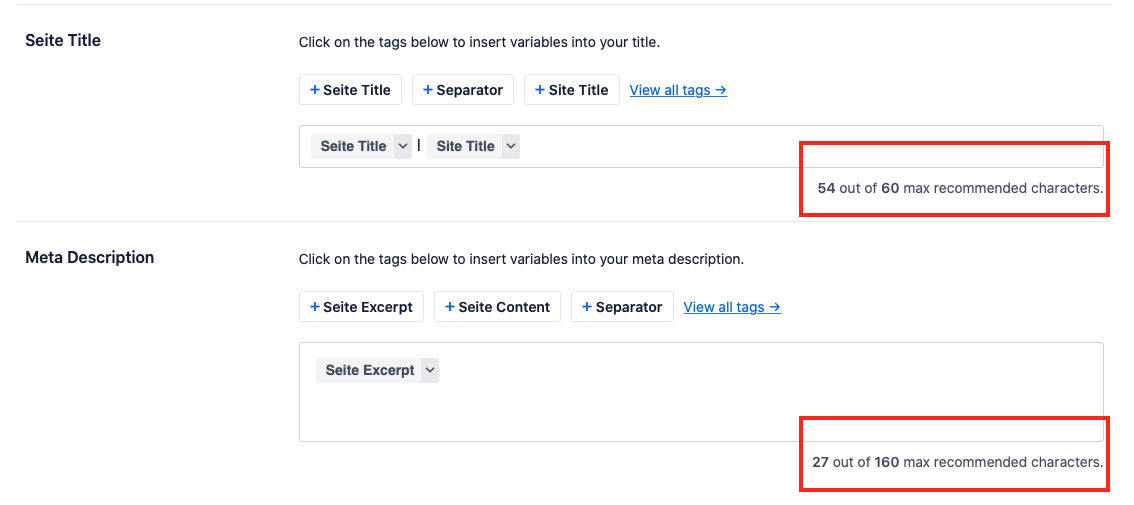
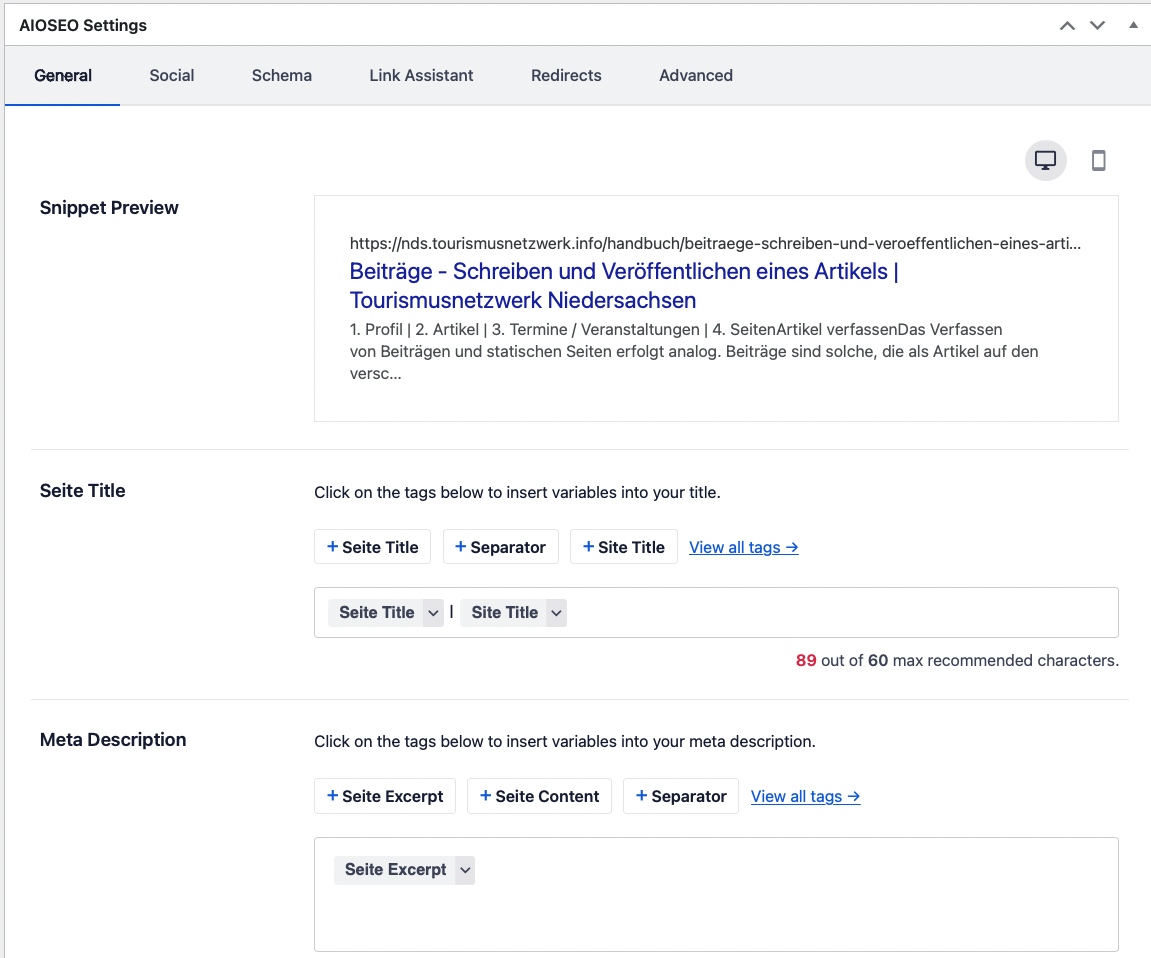
Dieses Plug-in bzw. die entsprechenden Eingabefelder befinden sich unter dem Feld für den Artikeltext. Das Tool dient dazu, suchmaschinenrelevante Informationen wie Metadaten zu spezifizieren. Dazu zählen beispielsweise
Titel, Beschreibung (Description) oder Keywords des Beitrags.
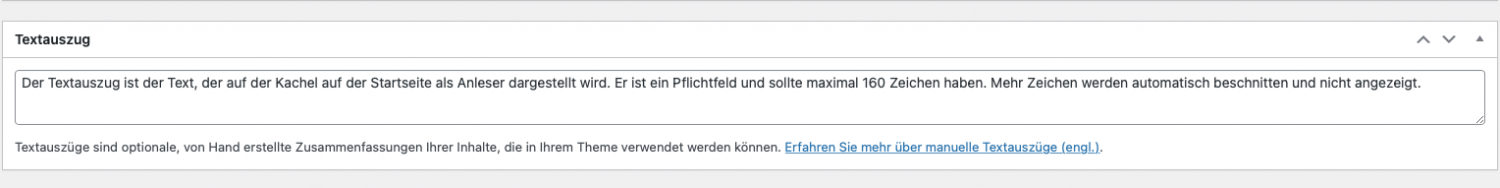
Das Plug-in schlägt bereits Eingaben vor, die jedoch auch entfernt und händisch überarbeitet werden können. Bei der Meta-Description kann bspw. auch der bereits vorhandene Textauszug verwendet werden, der dann im Snippet ausgegeben wird. Auch hier ist natürlich eine manuelle Eingabe möglich.
Wichtig: Die Daten, die hier eingetragen sind, sind kein direkter Bestandteil des Artikels. So ändert der eingegebene Titel nicht den tatsächlichen Titel des Blogartikels. Gleiches gilt für die Meta-Description, die als kurze Beschreibung bzw. Zusammenfassung des Artikels bei Google zu sehen ist. Die Daten, die Sie hier eintragen, sind somit für die Platzierung innerhalb der Suchmaschine relevant.
Das Plug-in liefert hierzu eine Vorschau, wie der Artikel in den Suchergebnissen aussehen bzw. angezeigt wird.
Bitte achten Sie darauf, dass der Titel eine Anzahl von 60 Zeichen nicht überschreitet, für die Description gilt eine maximale Anzahl von 160 Zeichen, da mehr bei Google in den Suchergebnissen nicht angezeigt wird.